Works
より多くの人に届ける
Noriko Tomita Portfolio
Website
concept
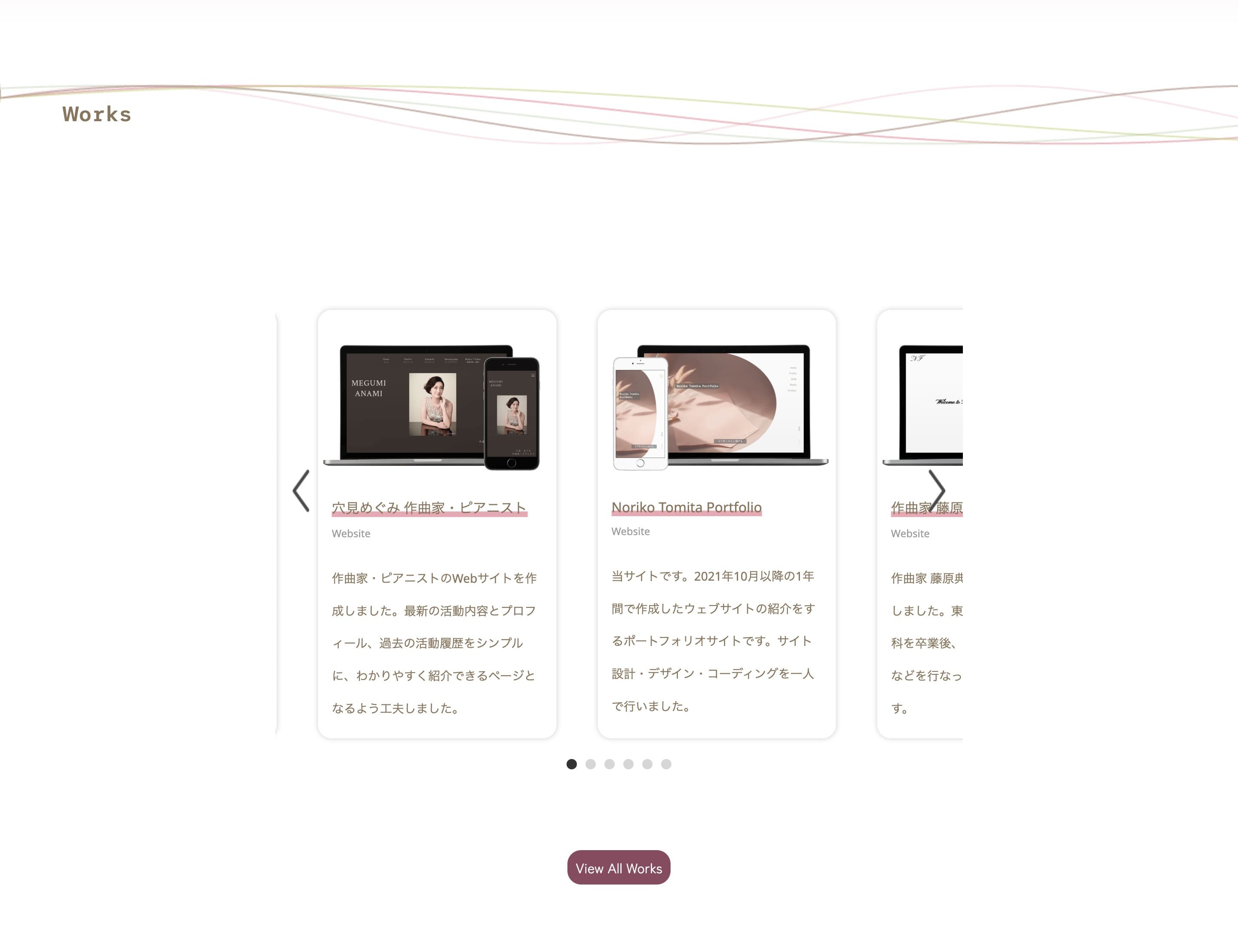
2021年10月以降に作成したウェブサイトの紹介をするポートフォリオサイトを制作しました。制作例を分かりやすく伝えるため、トップページの作品紹介の部分にはSwiper.jsを使用したスライダーを用いています。さらに、作品ごとにページを作成し、スクリーンショットの画像とともに制作の意図やデザインのポイントなどを詳しく紹介しています。スマートフォンからの閲覧が多いことを想定し、レスポンシブにも対応しています。
design
ウェブサイト制作を検討されている方に理念や人物像が伝わるよう、分かりやすく、安心感を持てるポートフォリオ作りを心がけました。新しくサイト制作をされる方を対象としており、始まりを連想させる春らしい、明るい色遣いを意識しました。明るい中にも落ち着いた印象になるよう、中彩度の色を組み合わせました。
- #E5AAB4
- #F0CED3
- #D46982
- #854C60
- #87755E
- #C1CD75
- #6E9452
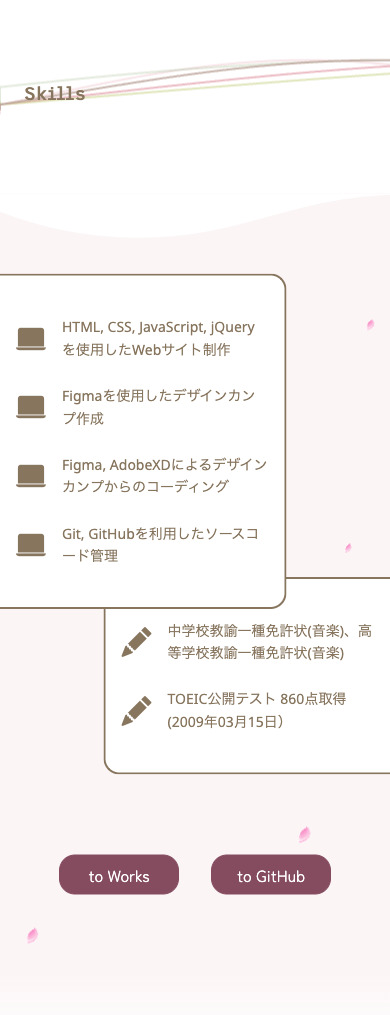
contents
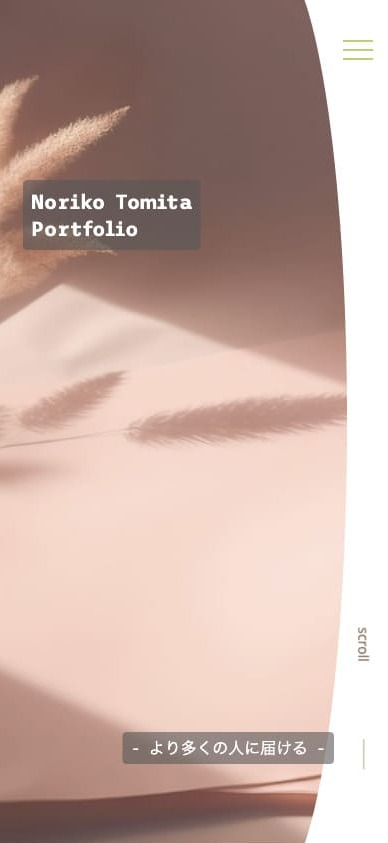
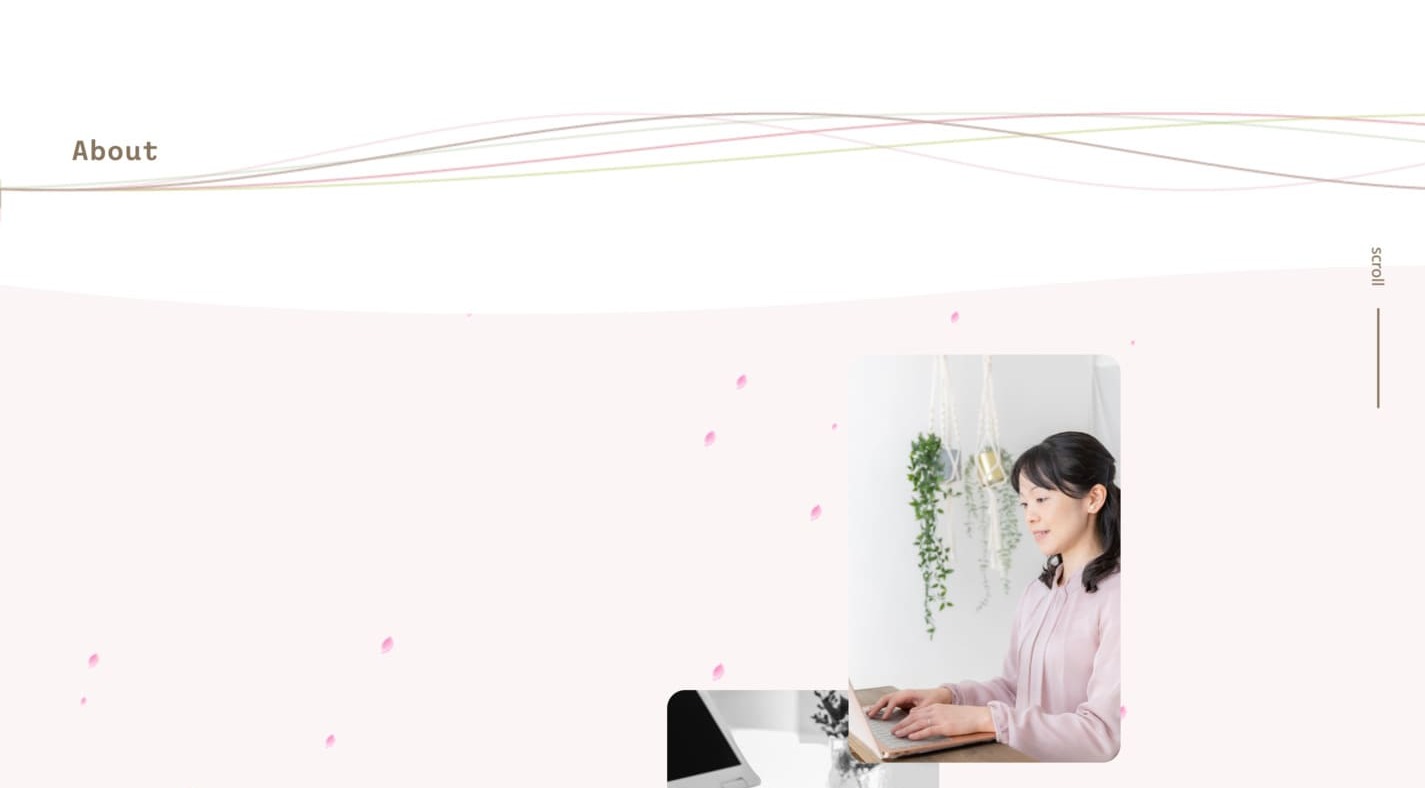
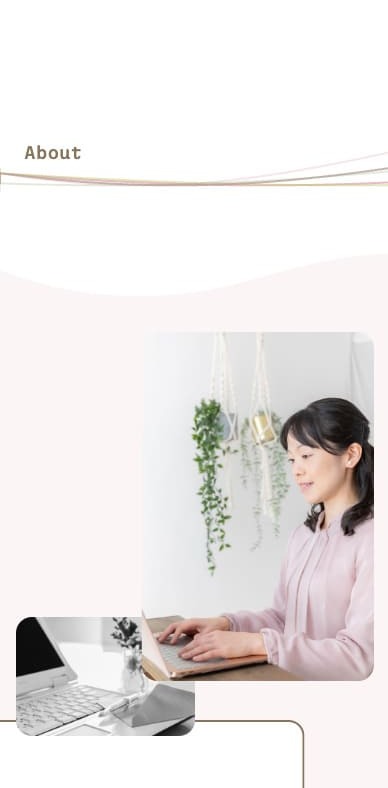
より多くの人に情報が伝わるウェブサイト作りを目指しており、メインビジュアルに手紙の画像と「より多くの人に届ける」というフレーズを配置しました。


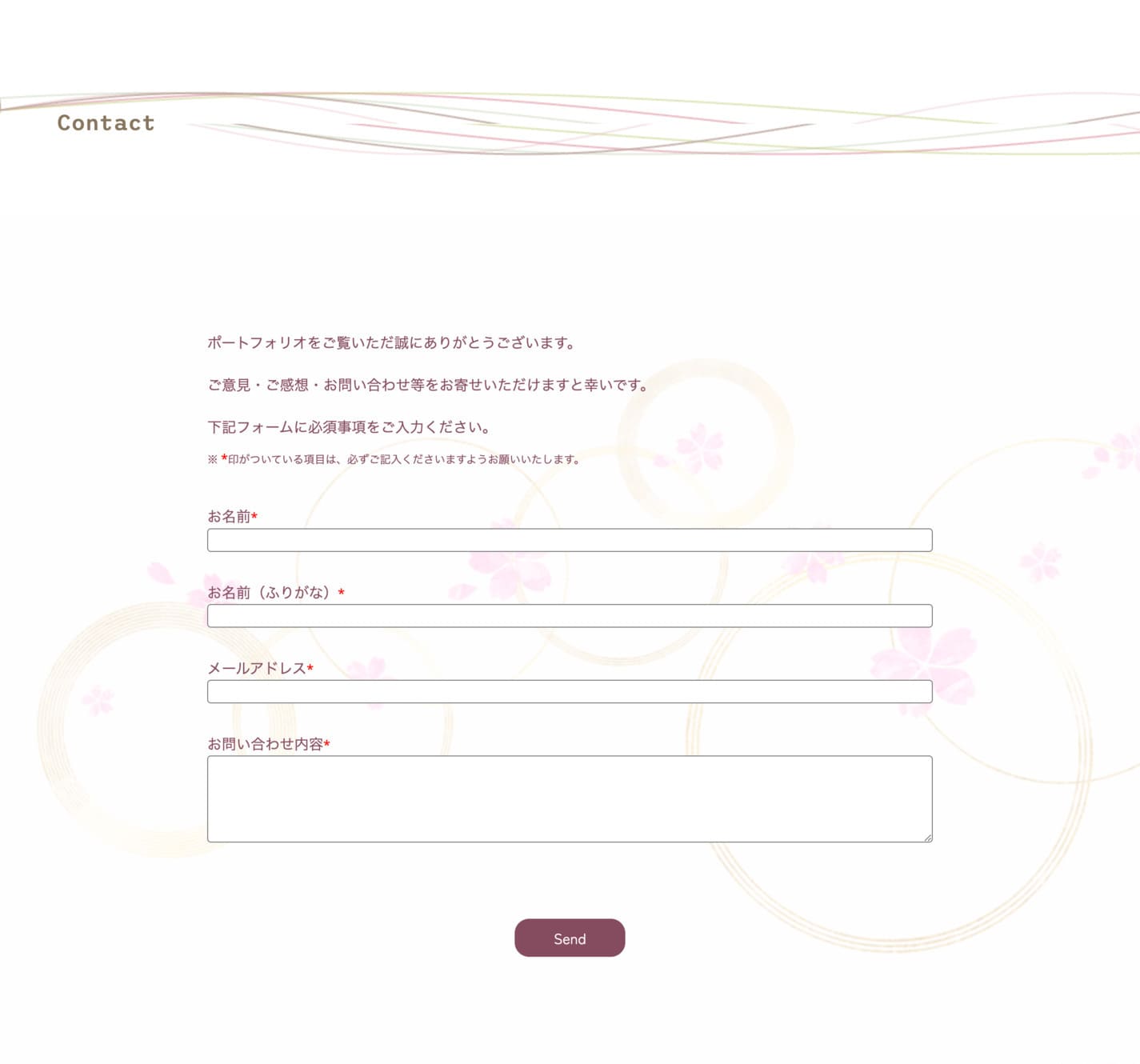
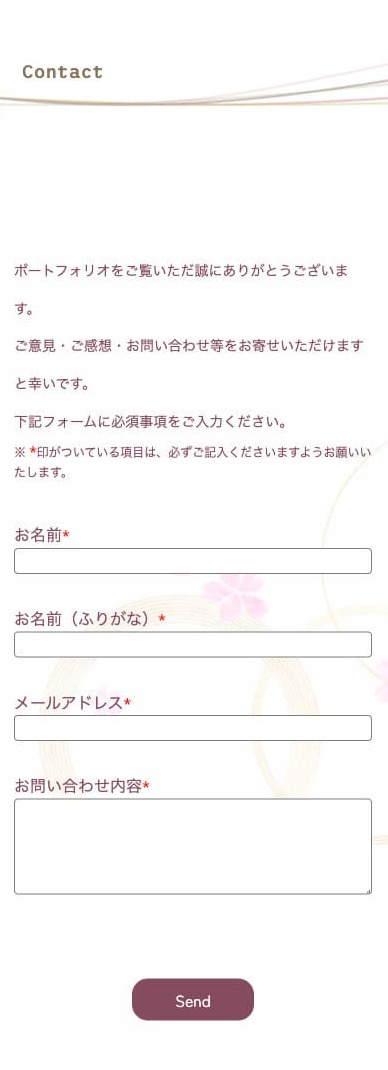
お客さまに寄り添い、ご要望にお応えしていくコンセプトを表現するため、メインビジュアルやお問い合わせフォームのセクションに花の画像を使用しました。


各セクションのタイトル部分には、Canvasによるアニメーションを実装しました。情報が伝わっていく様子を表現しています。


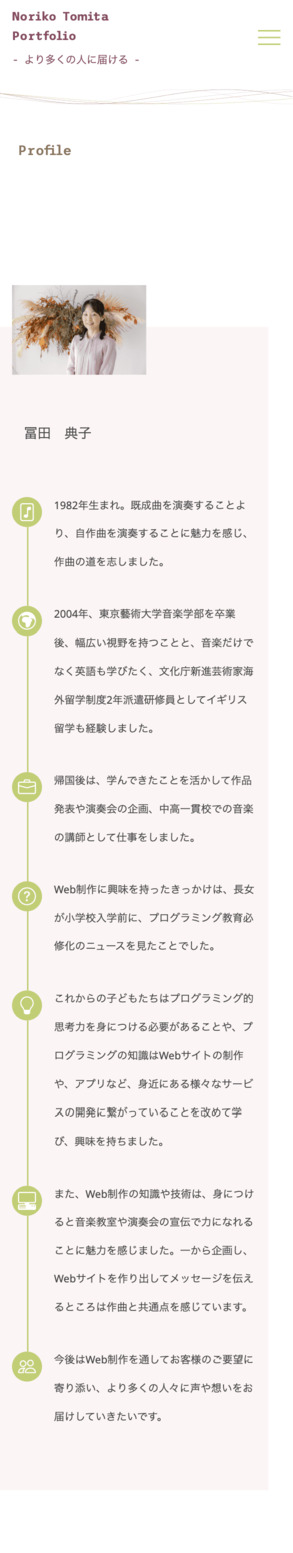
プロフィールは、トップページでは簡単な自己紹介を掲載し、下層のページにて詳細を掲載しました。


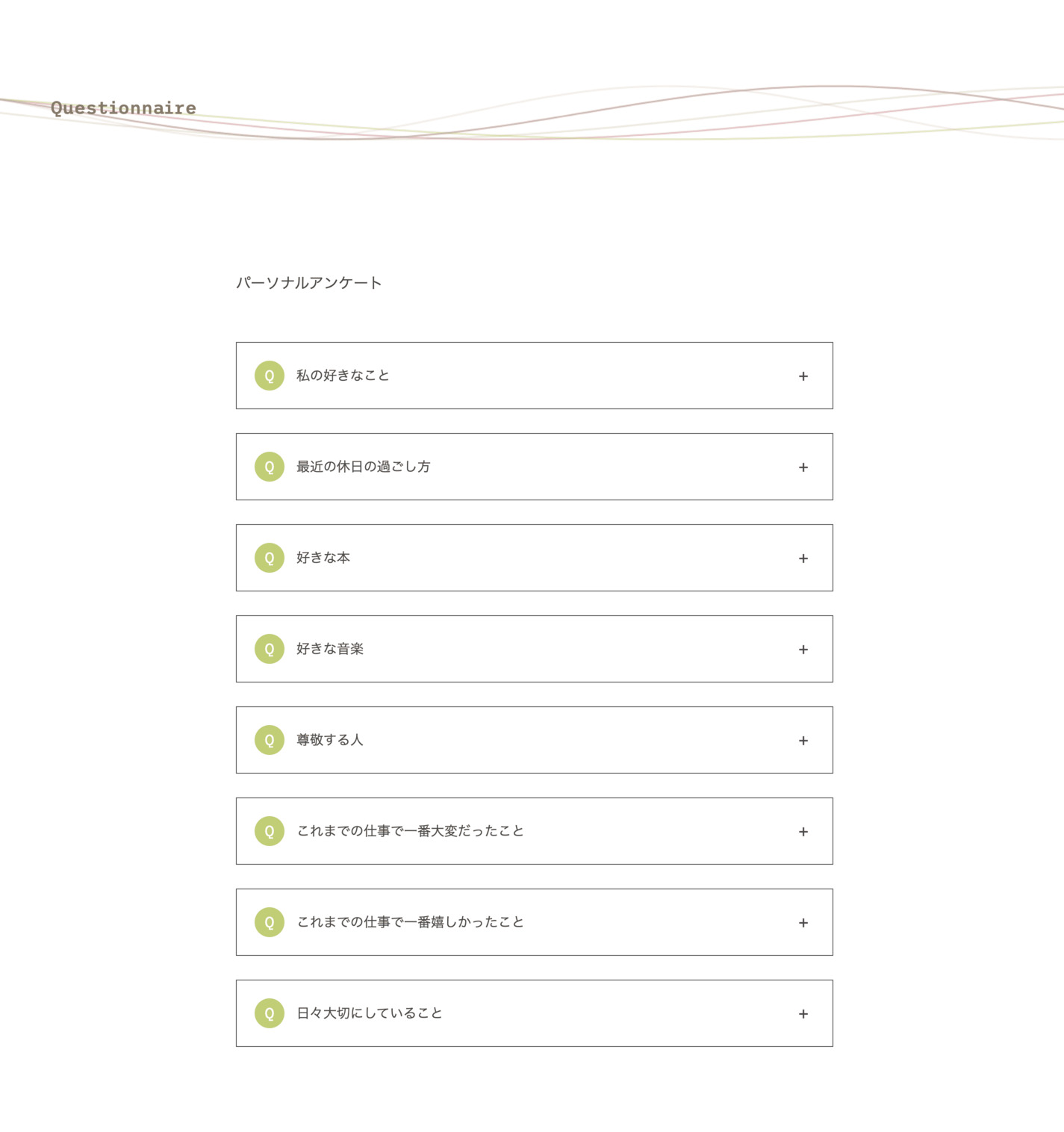
パーソナルアンケートのセクションでは、JavaScriptを用いて質問に対する答えをアコーディオンメニューで表示しています。

ページ全体を春らしい、明るい色遣いでまとめるため、「About」と「Skills」のセクションには、背景に春を連想する花びらで動きを付けました。particles.jsを使用しました。


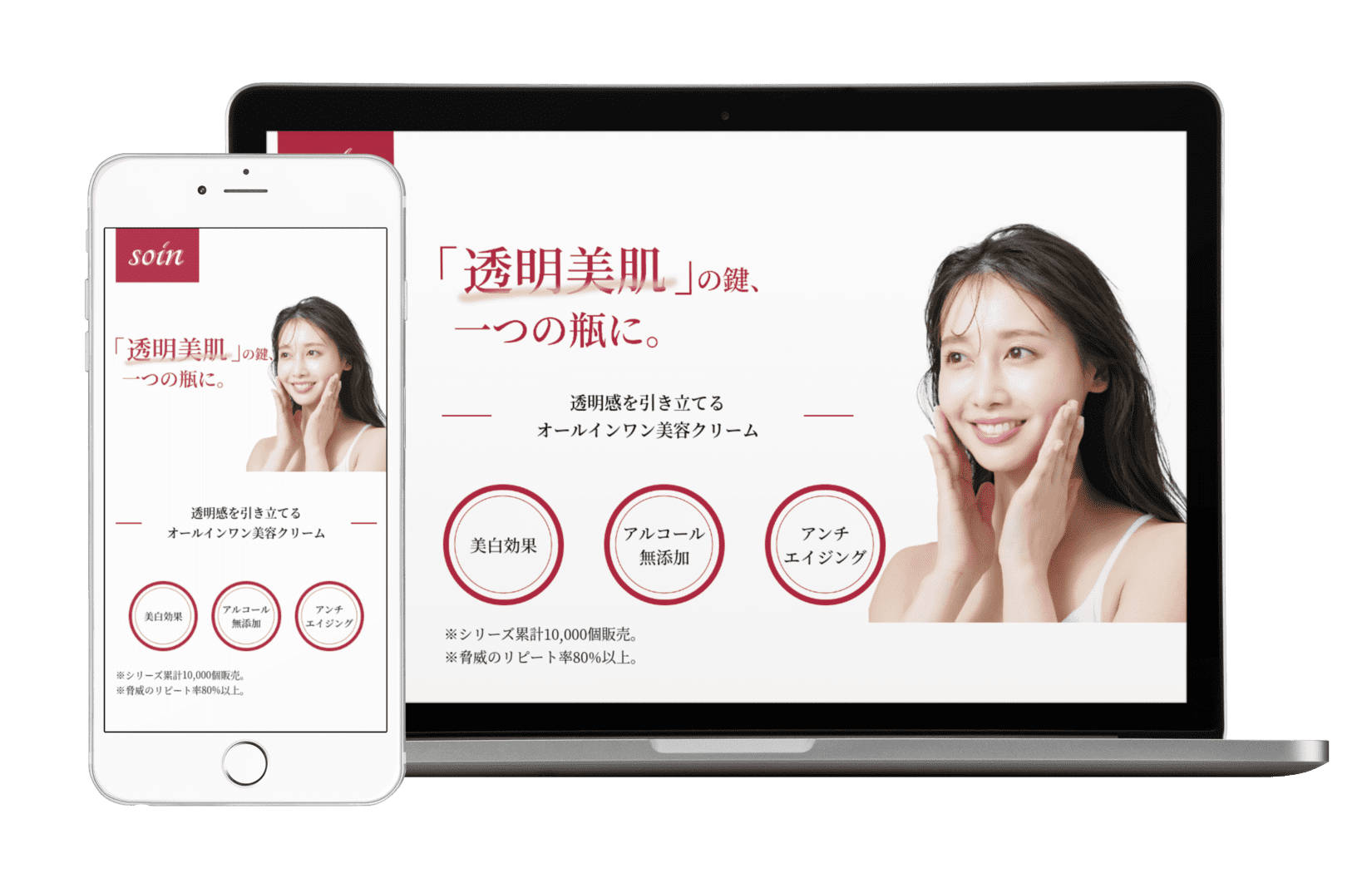
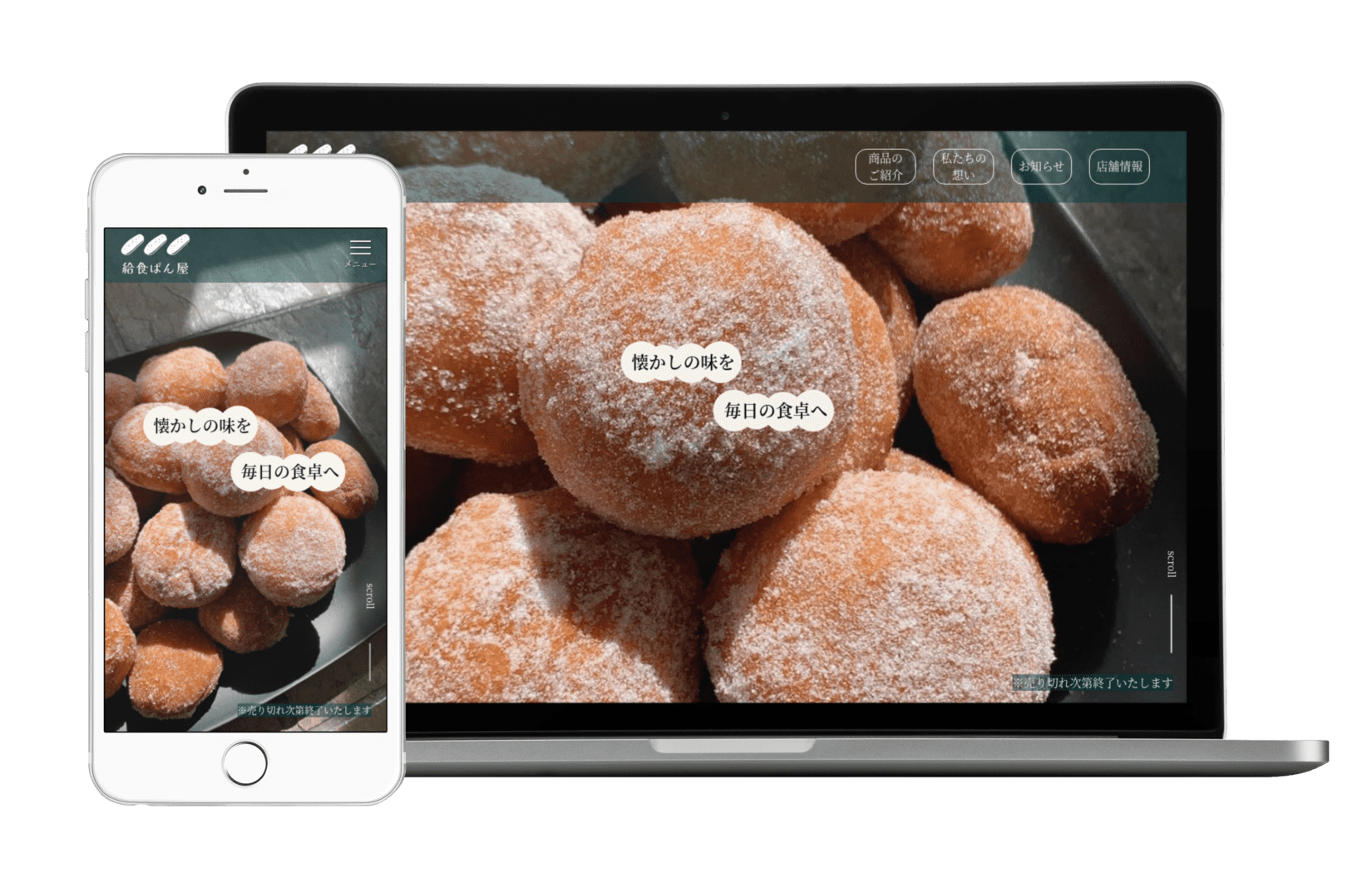
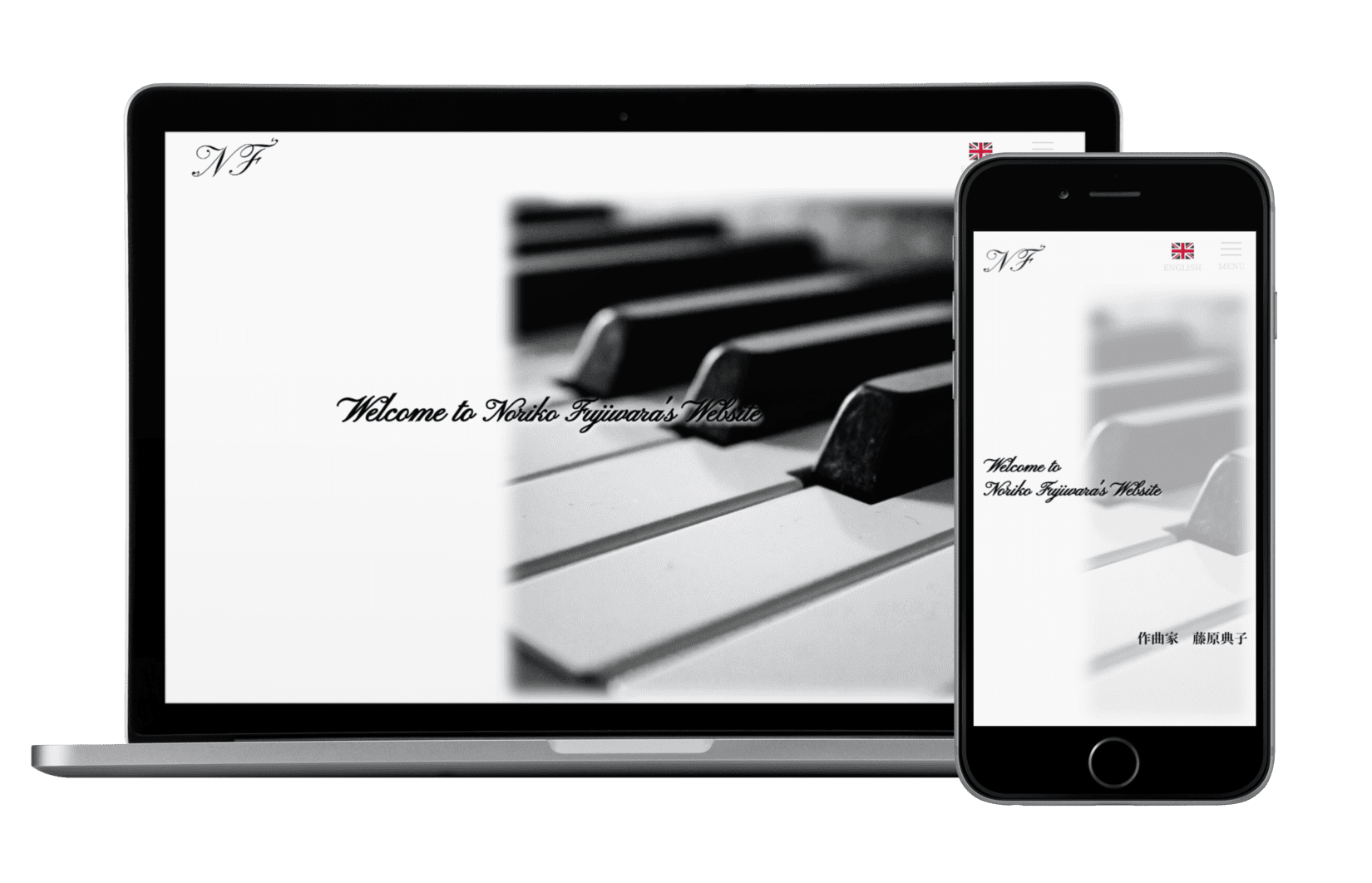
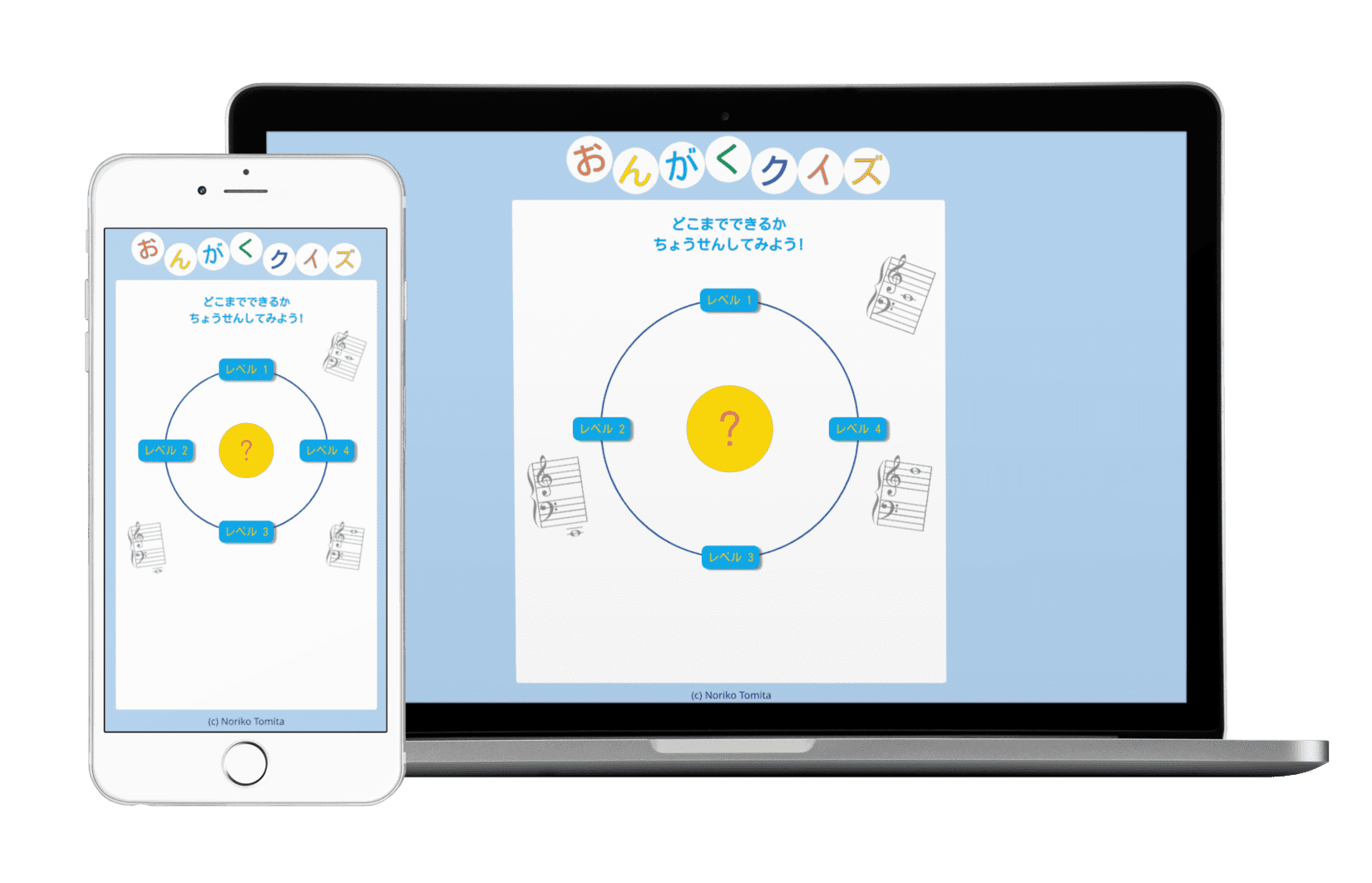
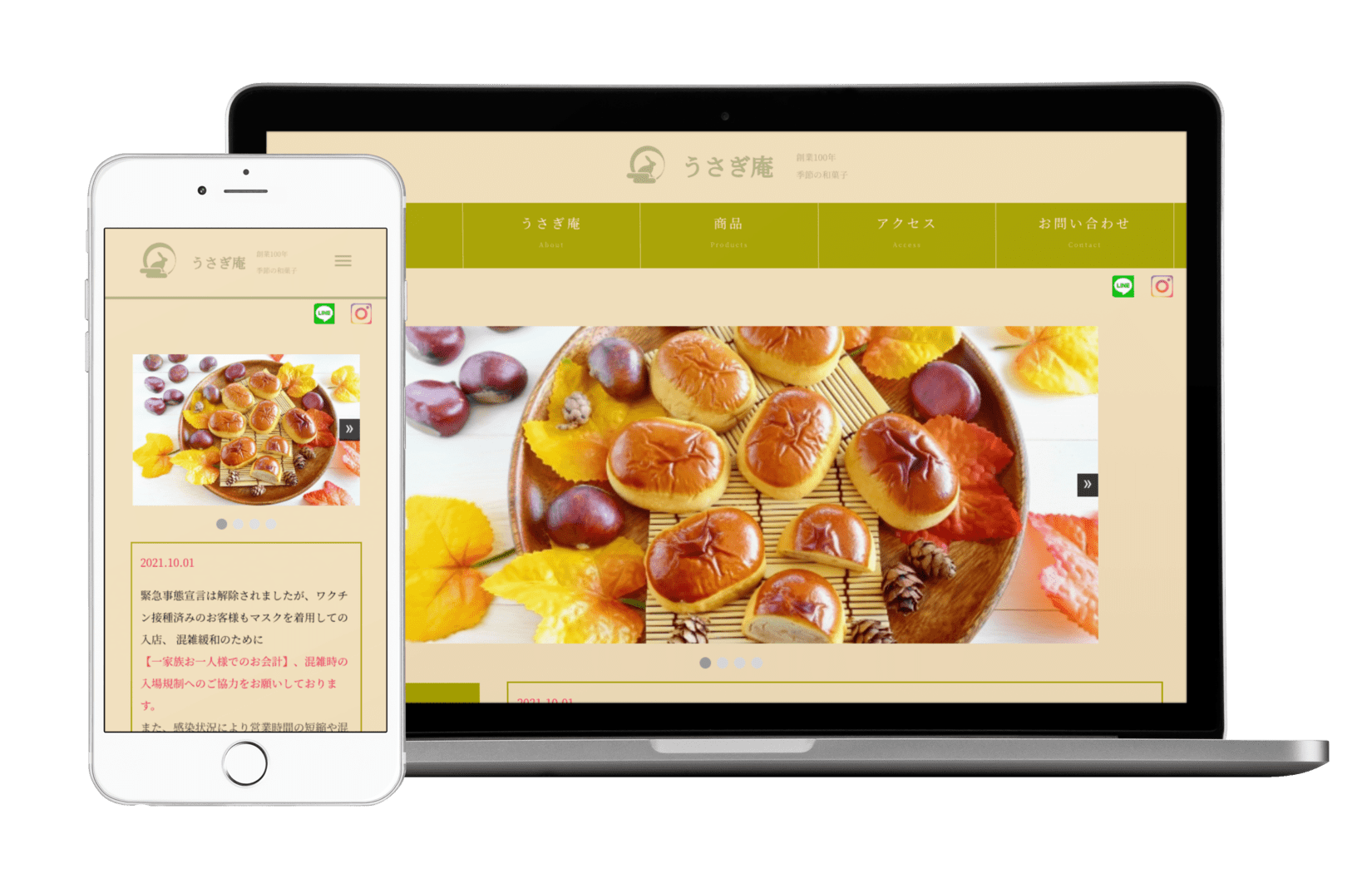
トップページの作品紹介セクションは、メインビジュアルの画像によるモックアップをスライダーで表示しています。


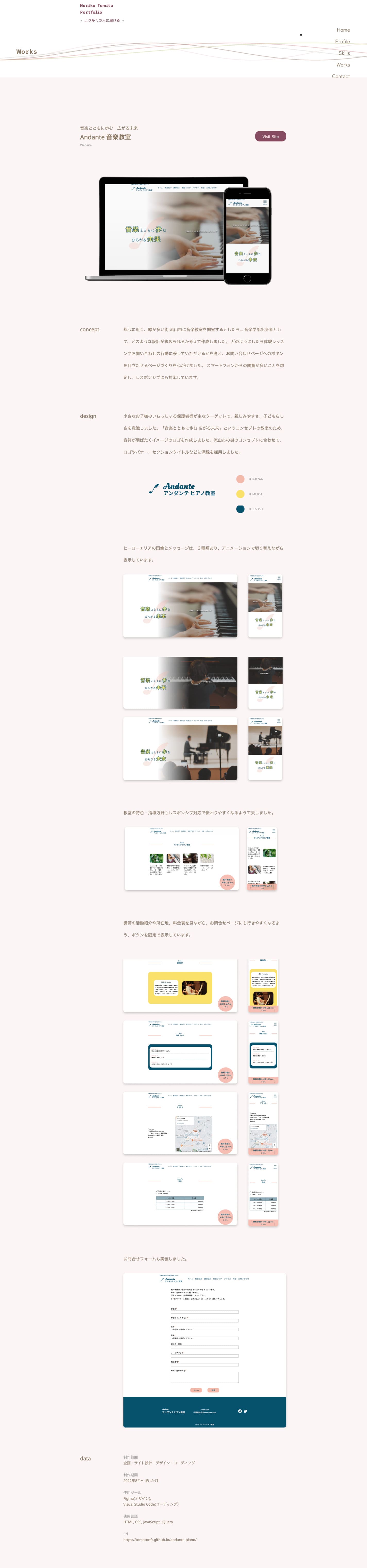
作品紹介の各ページでは、コンセプト、デザイン、コンテンツ、データの四つのセクションに分け、それぞれの作品について意図やポイントをお伝えしています。

data
- 制作範囲 企画・サイト設計・デザイン・コーディング
-
制作期間
2022年11月〜 約3ヶ月
(2023年8月デザイン改訂)
改訂前のデザインは こちら -
使用ツール
Figma(デザイン),
Visual Studio Code(コーディング) - 使用言語 HTML, CSS, JavaScript
- url https://www.noriko-tomita-web.com/